前回は、実名のストラクチャーシールの作り方をご紹介いたしましたが、今回もPhotoshopを使って実在する店舗のロゴを簡単に作る方法をご紹介します。
もちろんPhotoshop以外のレイヤー機能のある画像ソフトやフリーソフトでも応用できると思います。
※もちろん個人使用に限りますので取り扱いにはご注意ください。
この記事の画像が小さくて見ずらい場合は、画像をクリックしていただけると拡大されます。(^O^)

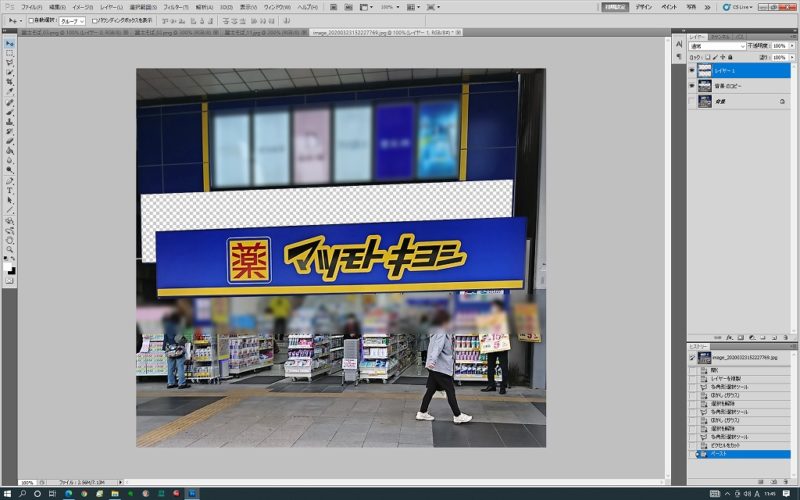
1:
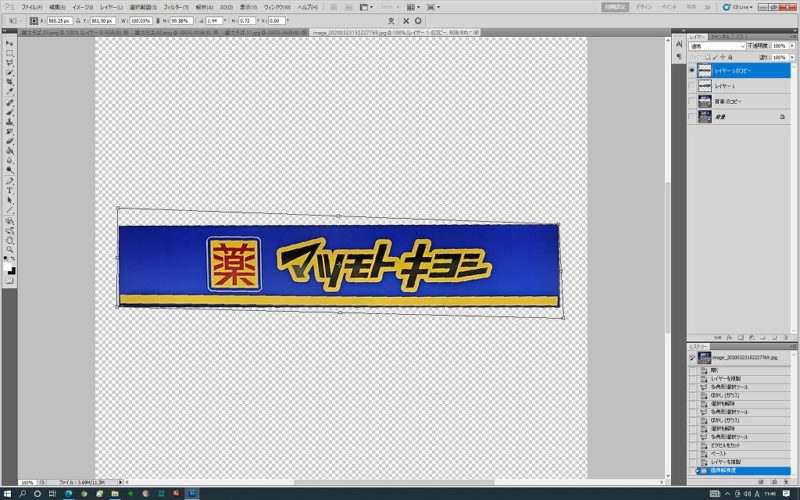
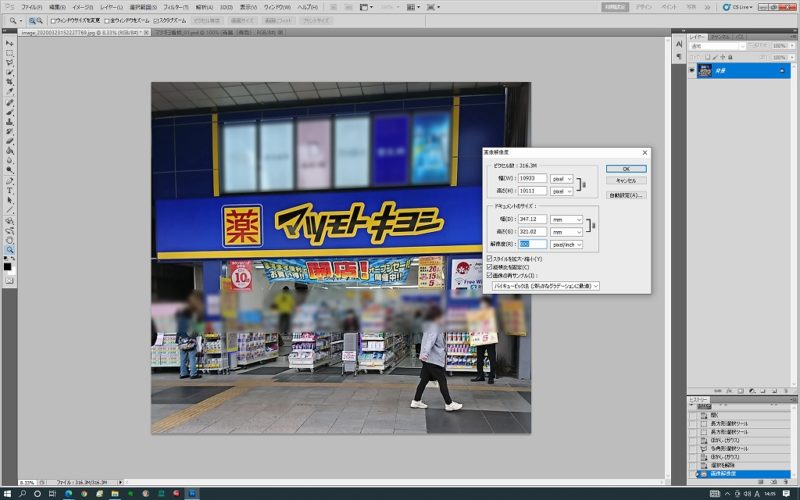
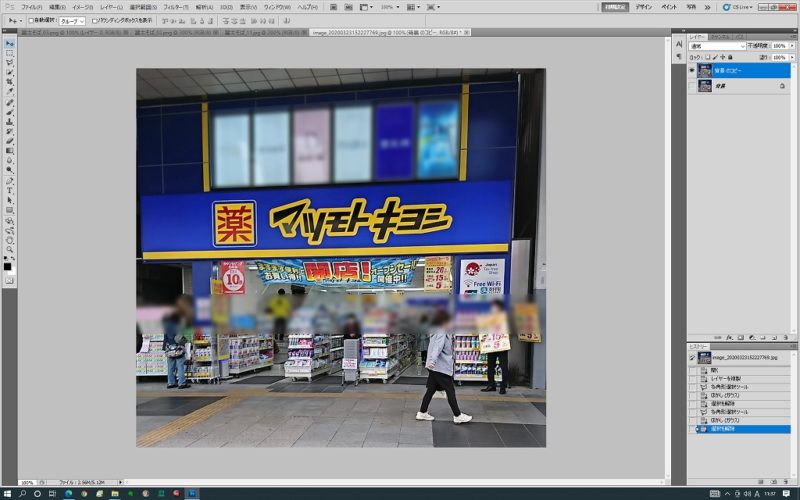
写真は自分で撮影するか、ネットでロゴを検索して用意します。(背景)

2:
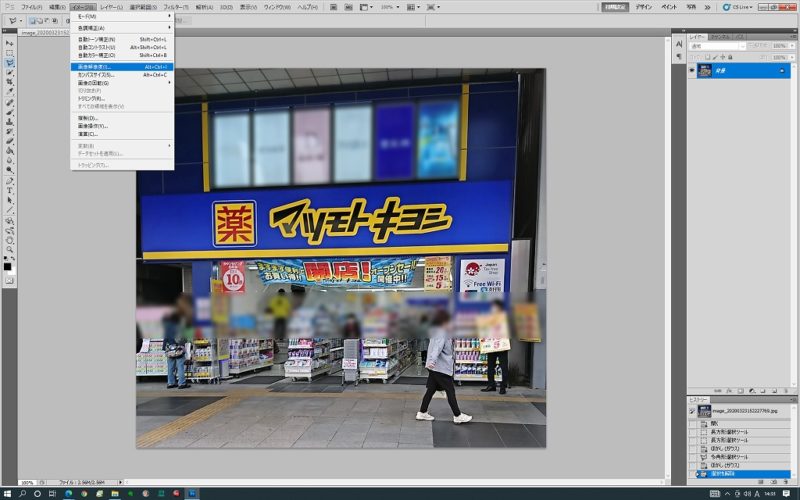
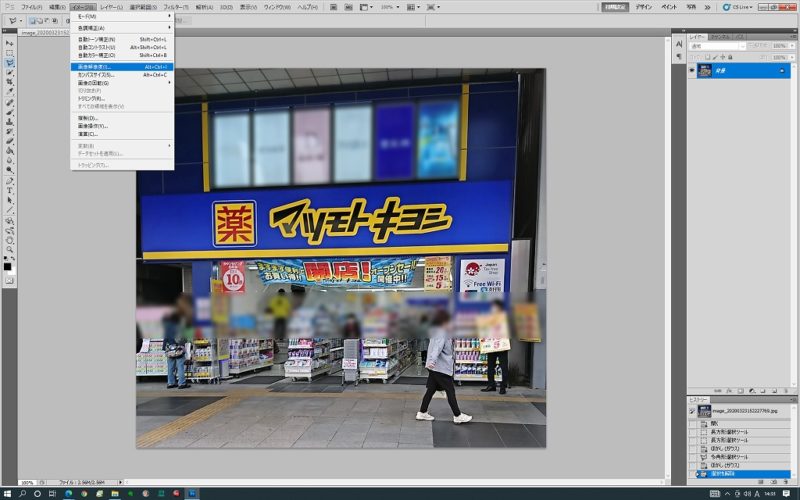
「イメージ(I)」→「画像解像度(I)」を選択して、解像度を上げます。

3:
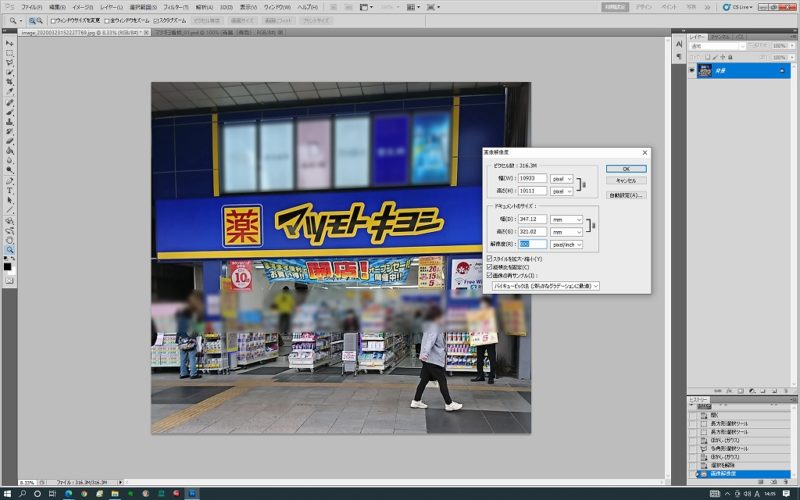
解像度が72pixel/inch になっていたので、800 pixel/inch に変更します。( 600 pixel/inch でも良いですが、私は 極小の文字にもある程度対応できる 800 pixel/inch で処理しています。)

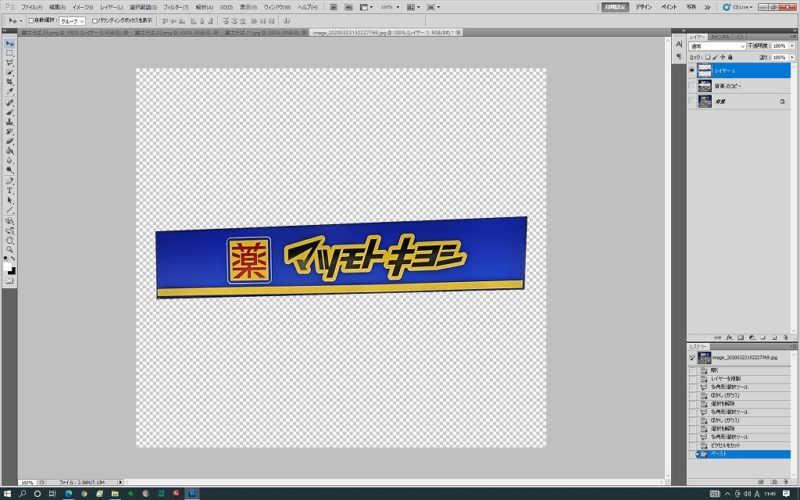
6:
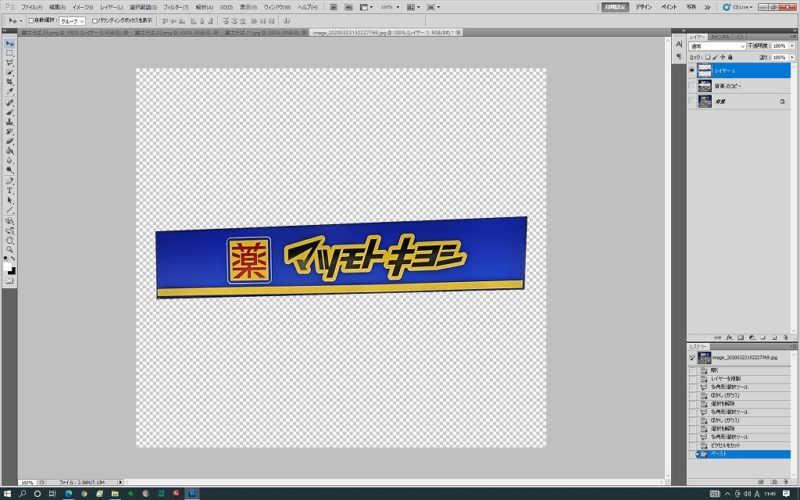
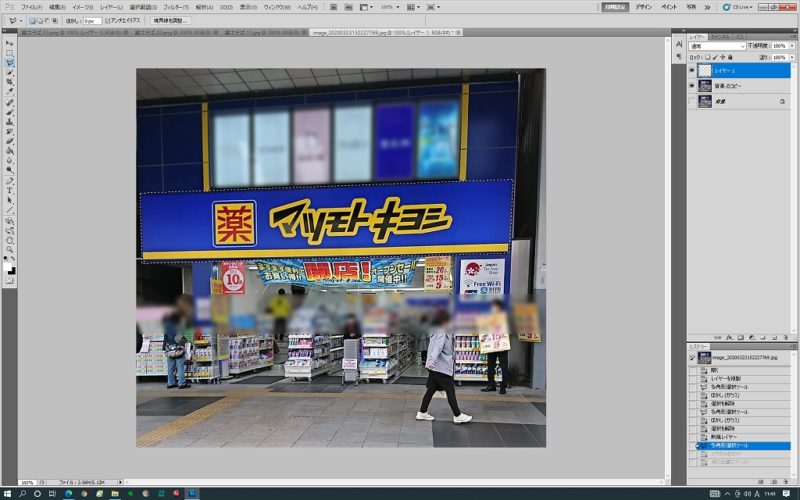
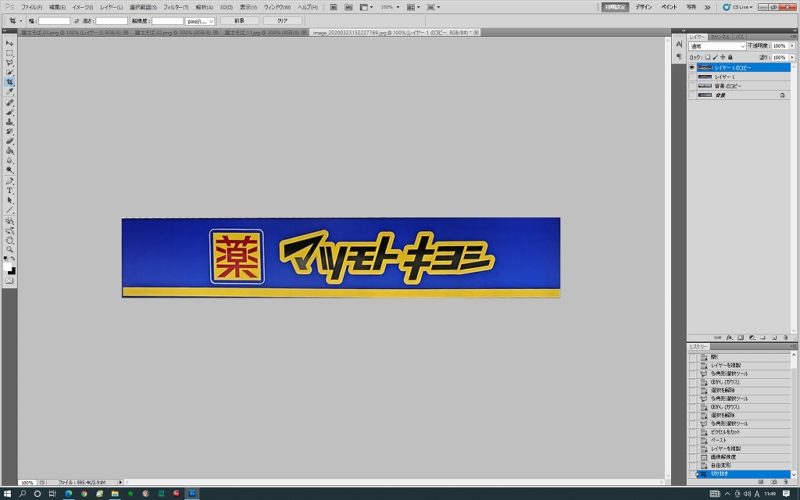
張り付けた看板以外の背景部分は必要ないので、非表示にします。

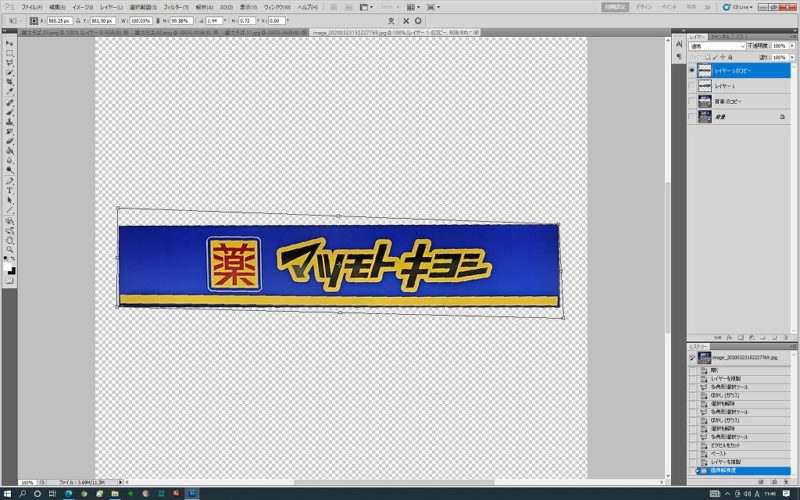
7:
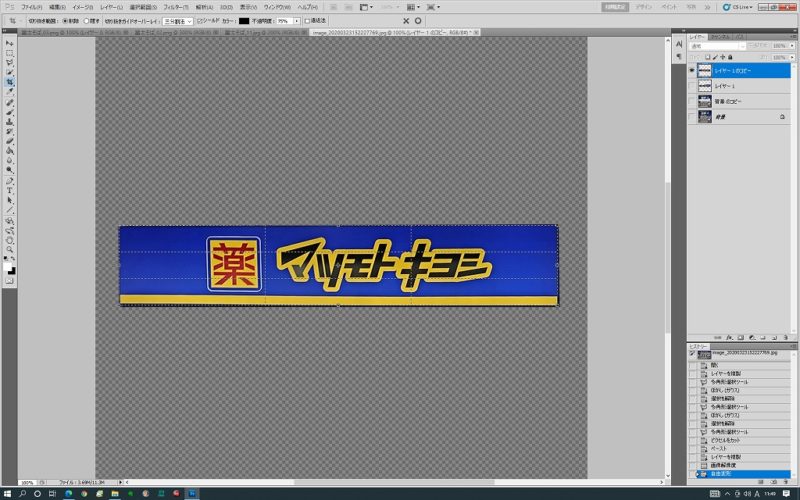
「編集(E)」→「変形(A)」→「ゆがみ(K) または、自由な形に(D)」で看板のゆがみを取ります。

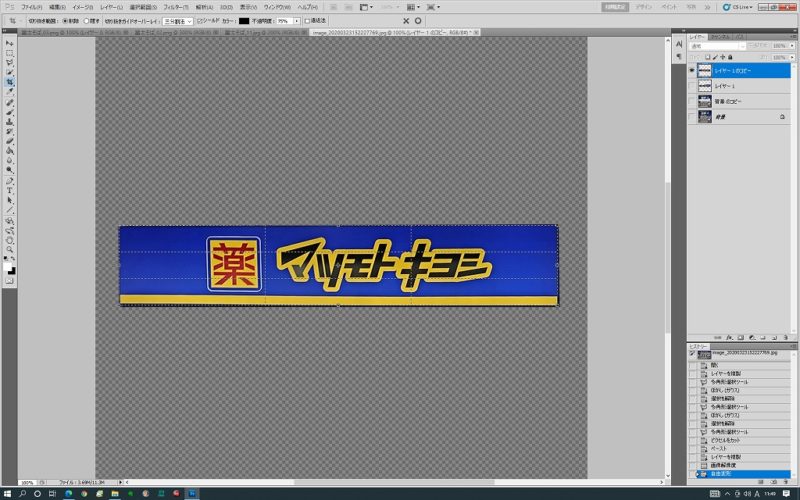
8:
「切り抜きツール(C)」で背景の不用の部分を削除します。

10:
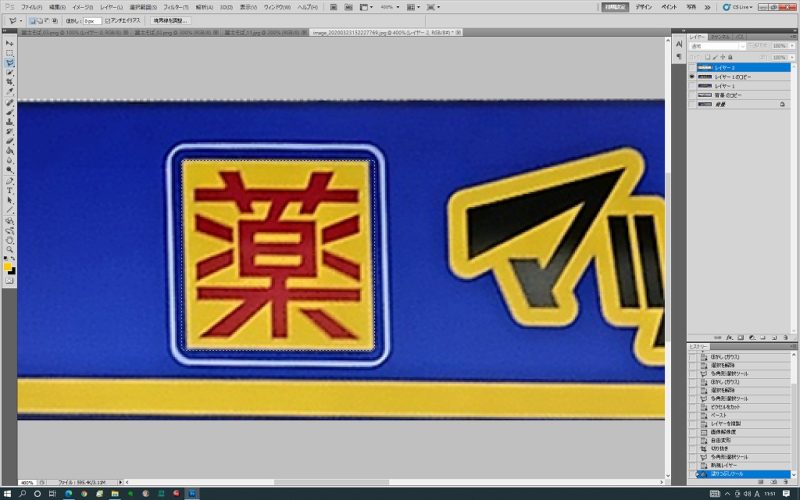
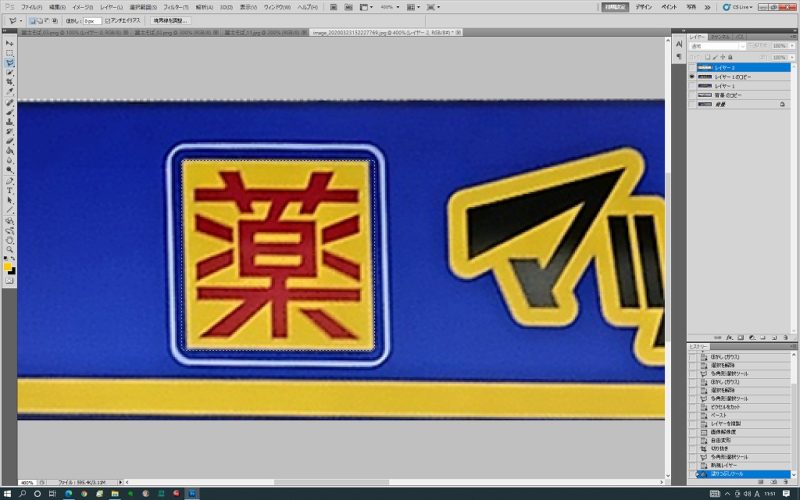
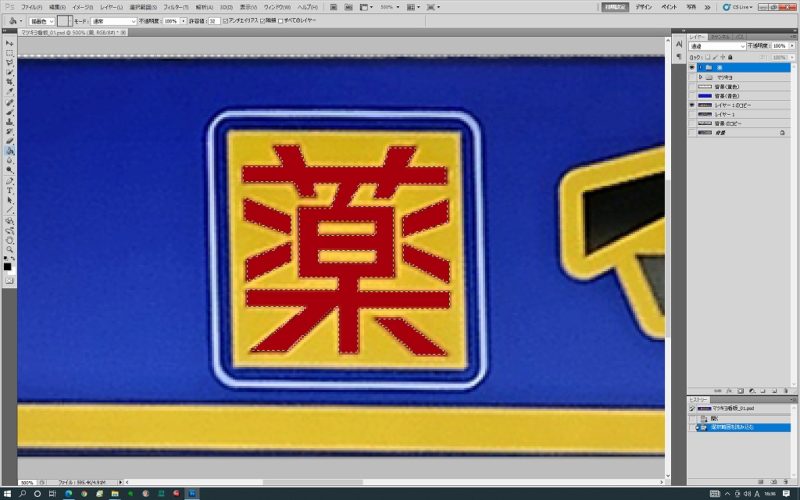
薬の部分を拡大して背景の黄色い所を「長方形選択ツール(M)」で選択します。

11:
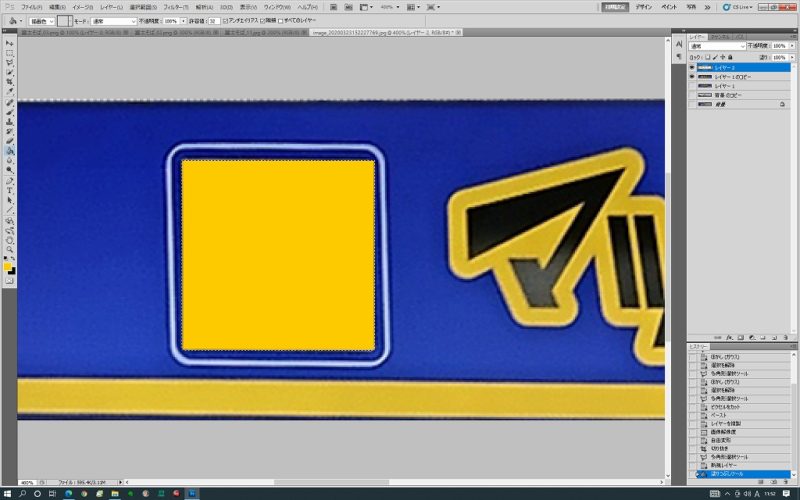
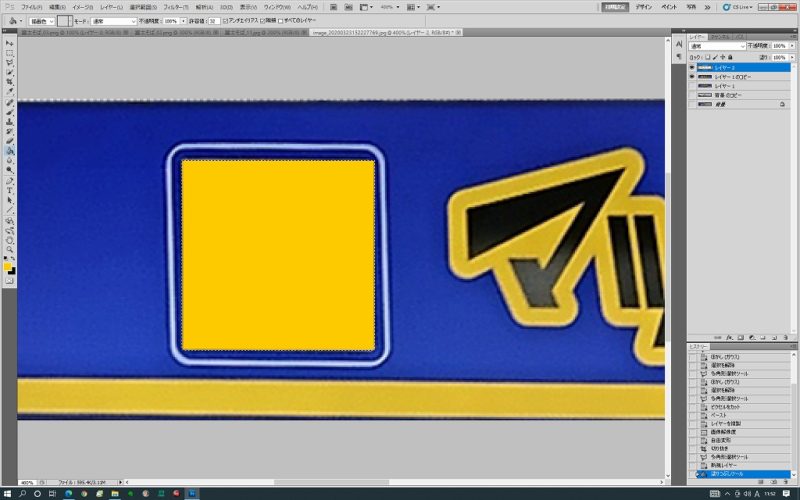
新しいレイヤーに「塗りつぶしツール(G)」で選択した部分を看板の色と同じ黄色で塗りつぶします。
このレイヤーを、非表示にしておきます。

12:
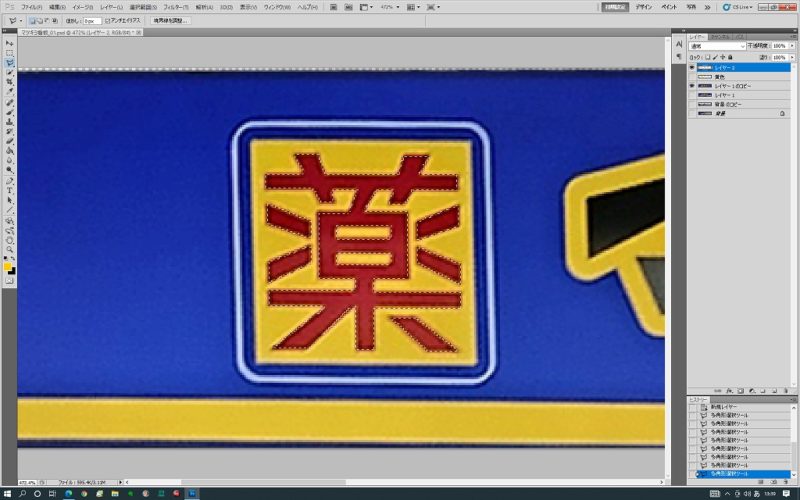
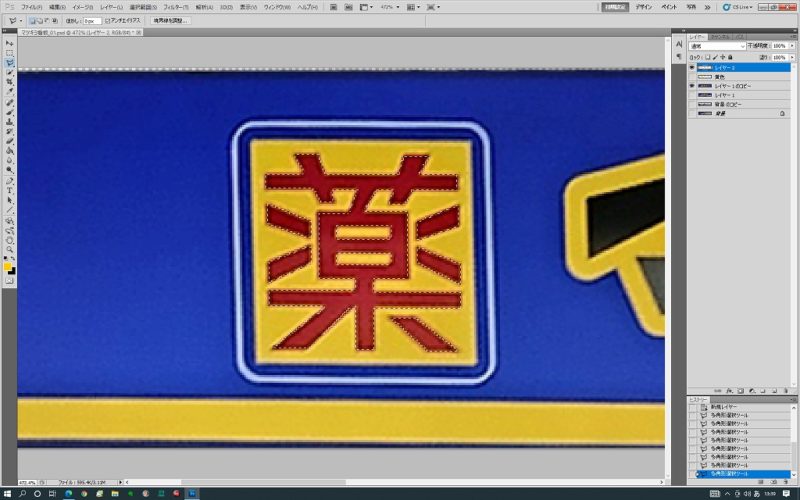
「多角形選択ツール(L)」で薬の部分をなぞって選択していきます。

13:
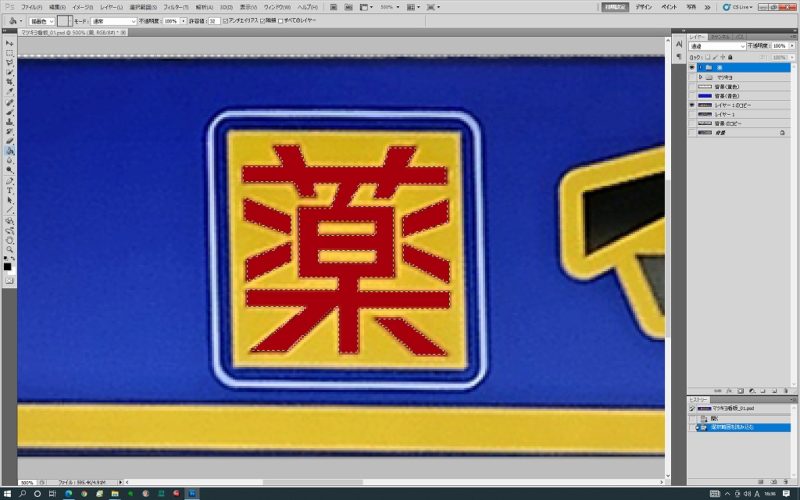
黄色く塗りつぶしたレイヤーの上に新しいレイヤーを作り、選択範囲の中を赤で塗りつぶします。

14:
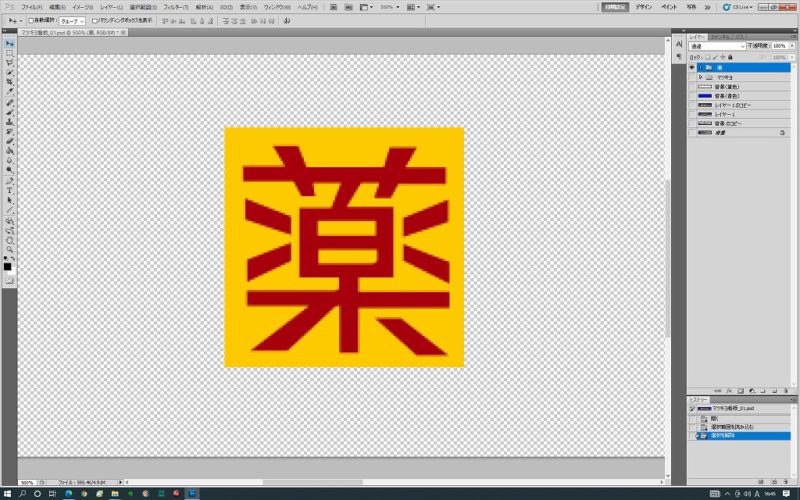
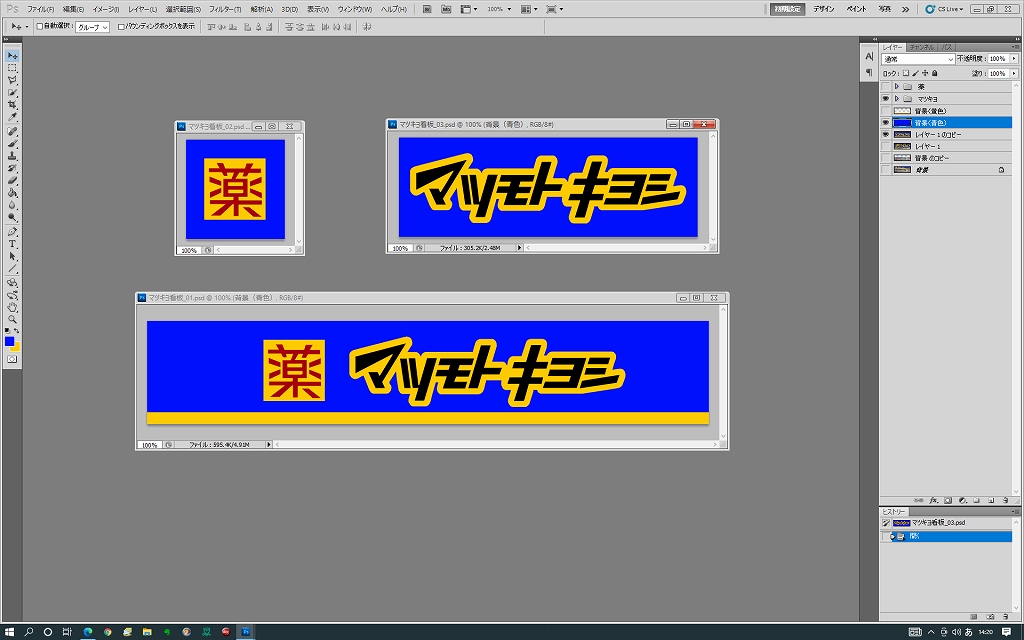
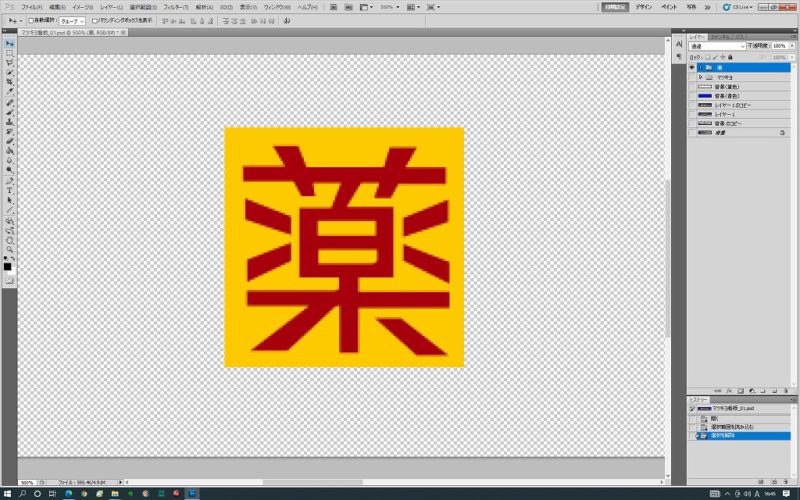
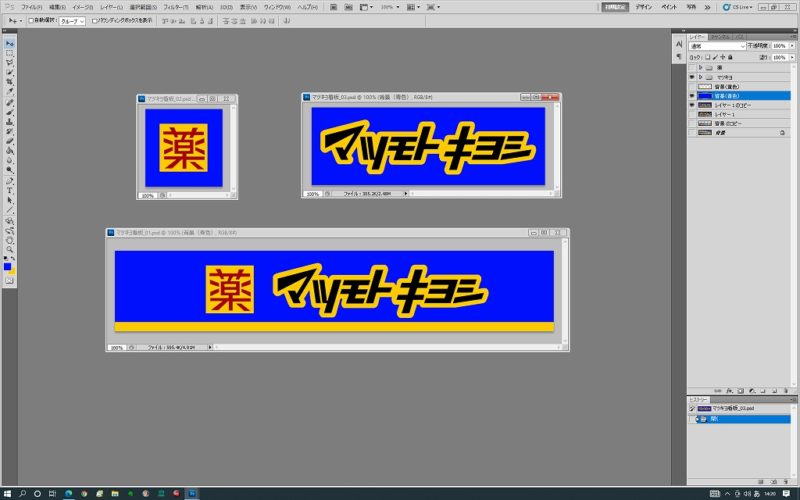
黄色く塗りつぶしたレイヤーと赤く塗りつぶした薬のレイヤーを表示し、他のレイヤを非表示にすると、薬の部分は完成です。

15:
次は、「マツモトキヨシ」の部分を作ります。
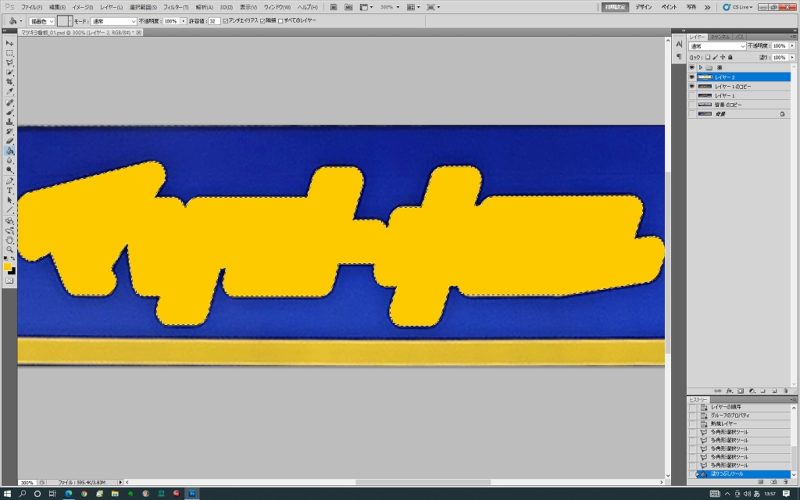
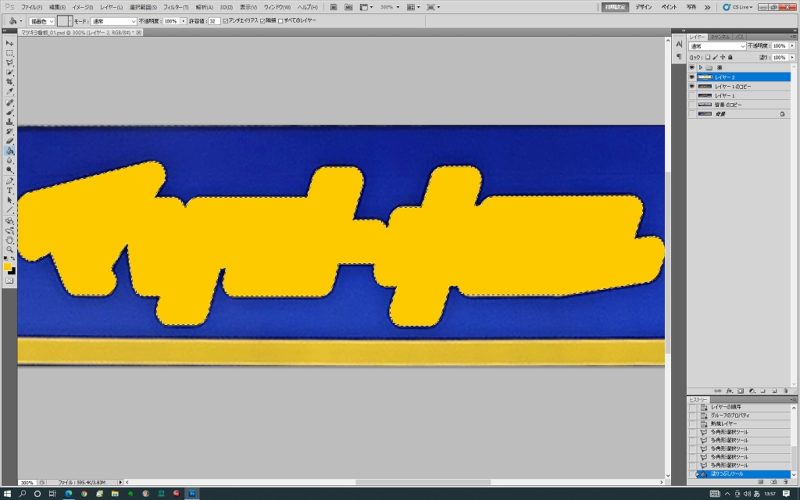
背景の黄色い部分を 「多角形選択ツール(L)」でなぞって選択していきます。

16:
新しいレイヤーに「塗りつぶしツール(G)」で選択した部分を看板の色と同じ黄色で塗りつぶします。
このレイヤーを、非表示にしておきます。

17:
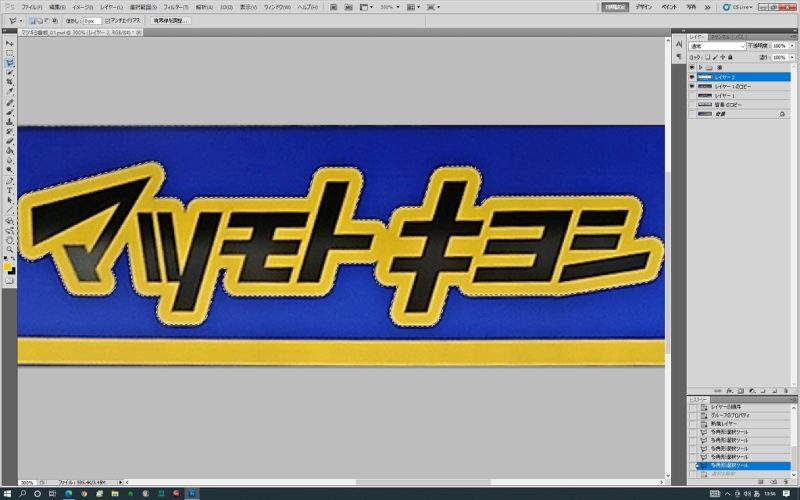
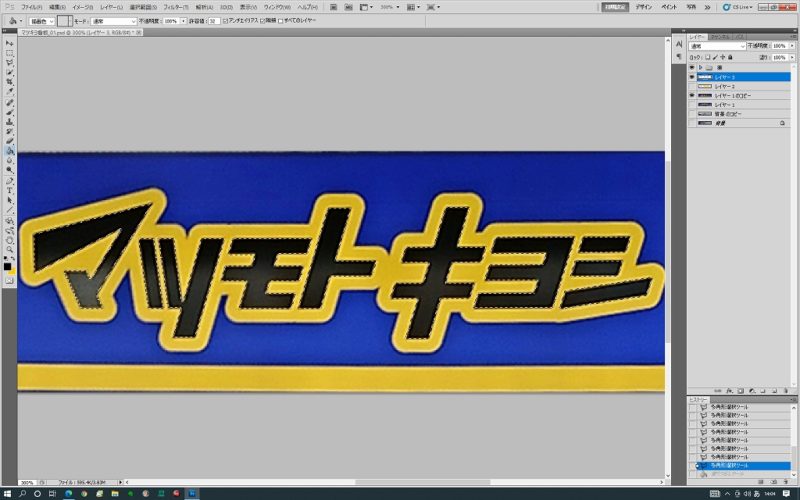
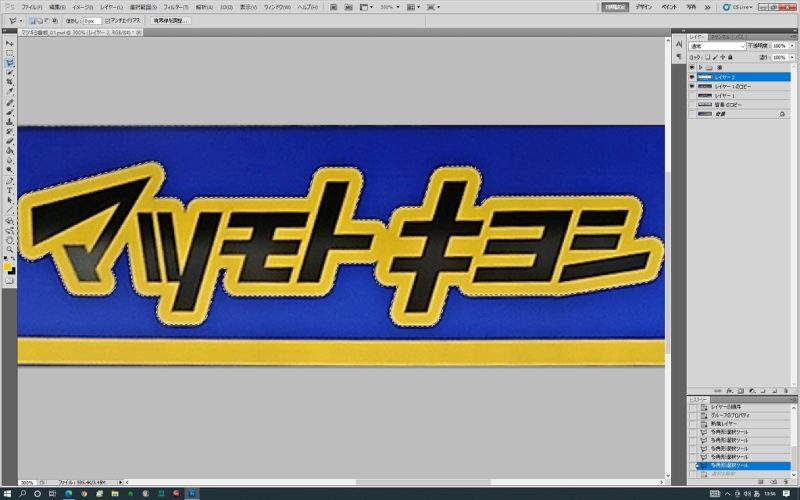
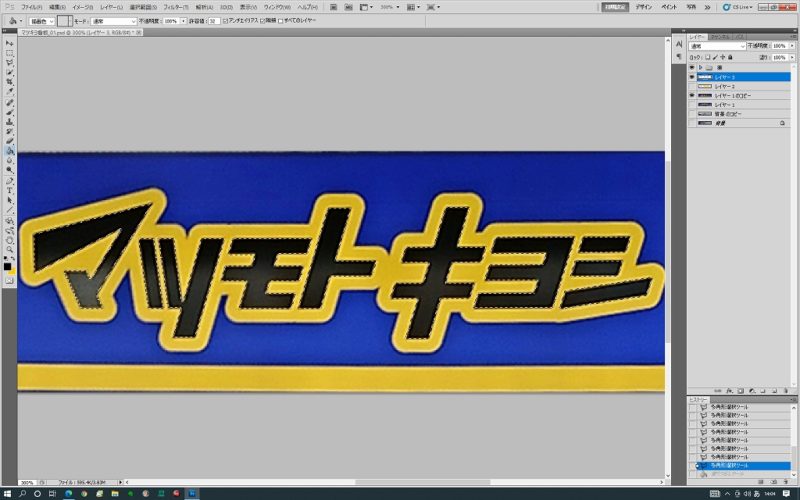
「多角形選択ツール(L)」で「マツモトキヨシ」の部分をなぞって選択していきます。

18:
黄色く塗りつぶしたレイヤーの上に新しいレイヤーを作り、選択範囲の中を黒で塗りつぶします。

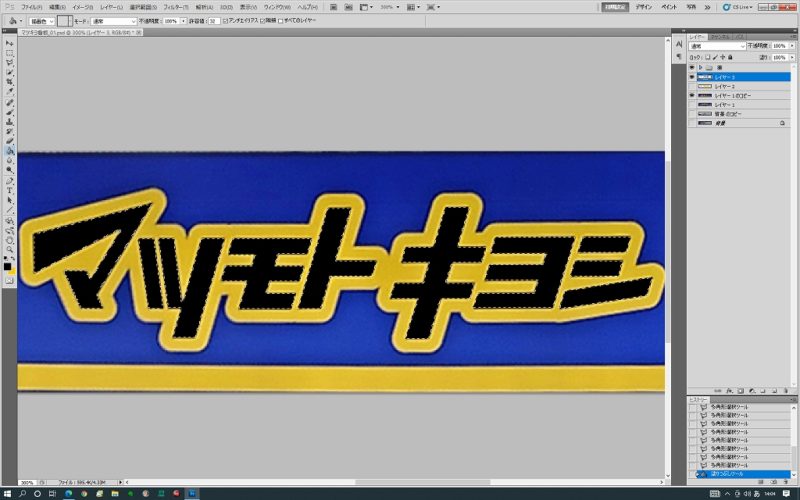
19:
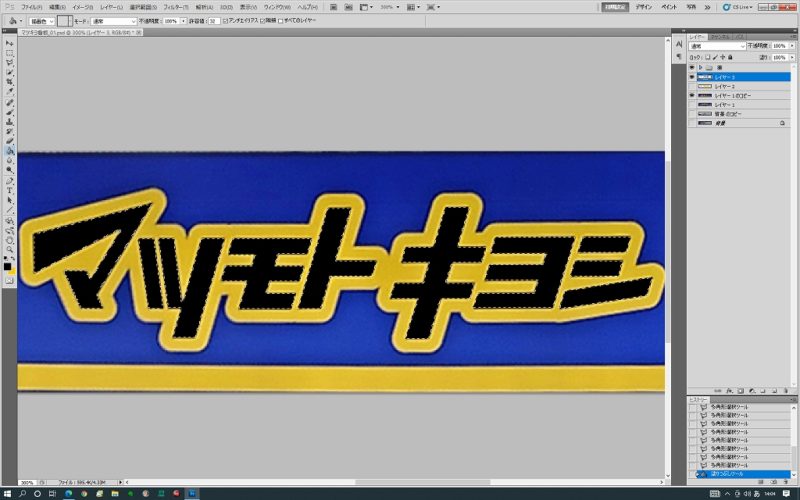
黄色く塗りつぶしたレイヤーと製作した文字を表示すると、ロゴの部分は完成です。

20:
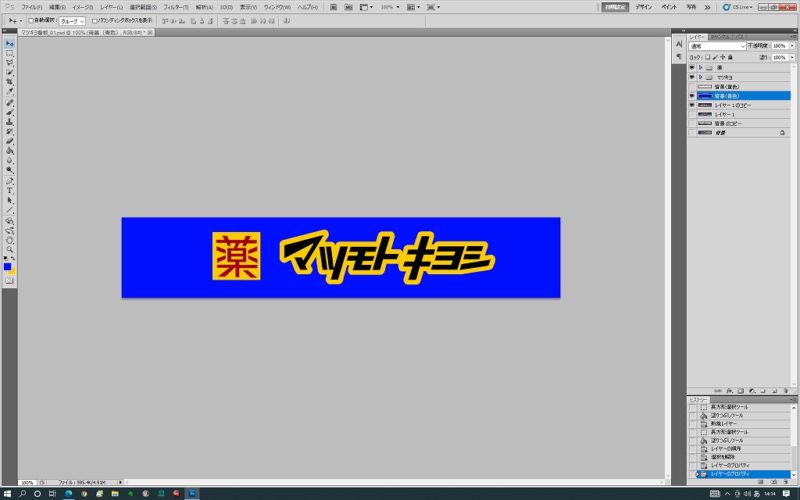
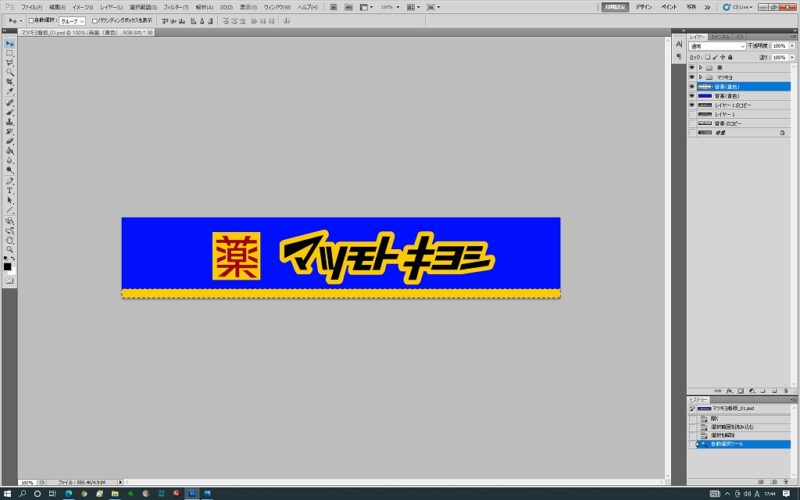
背景と製作したロゴの間に新しいレイヤーを作り、青で塗りつぶします。

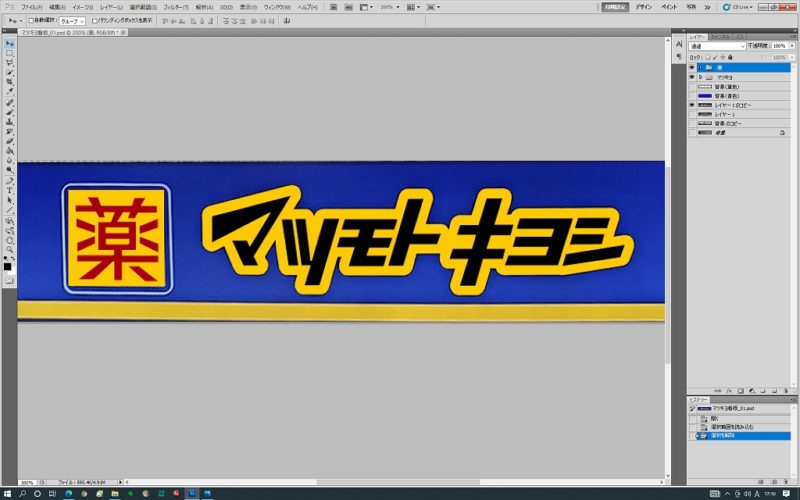
21:
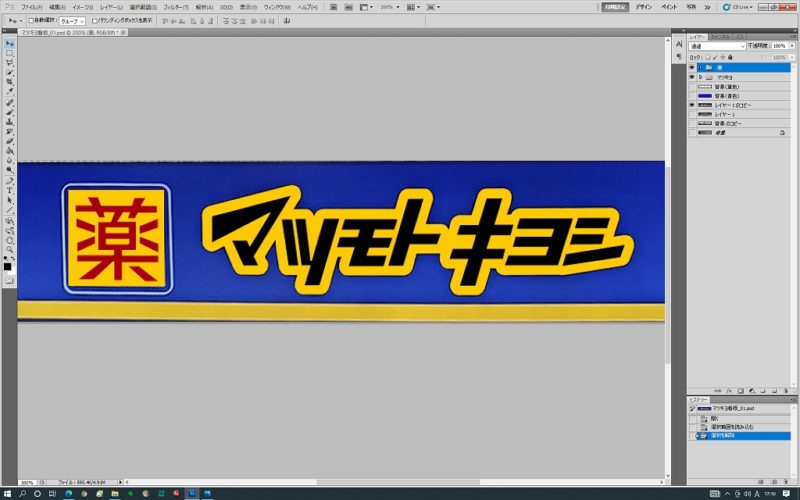
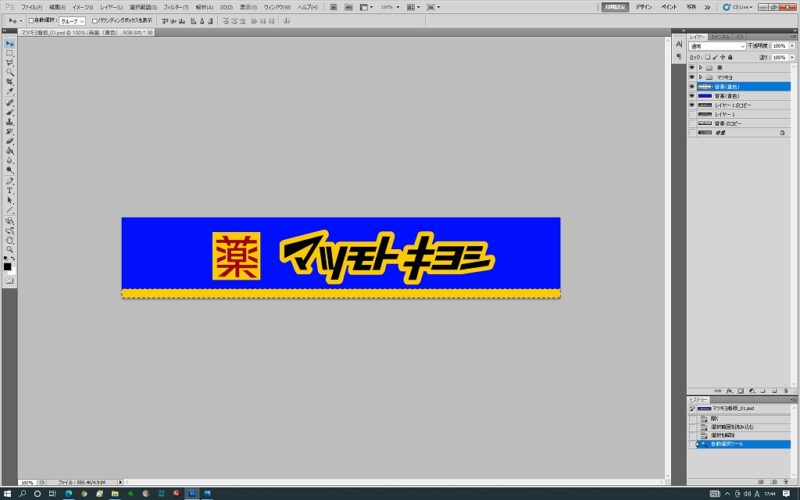
同じレイヤーの下部を「長方形選択ツール(M)」で選択し、黄色で塗りつぶせば完成です。

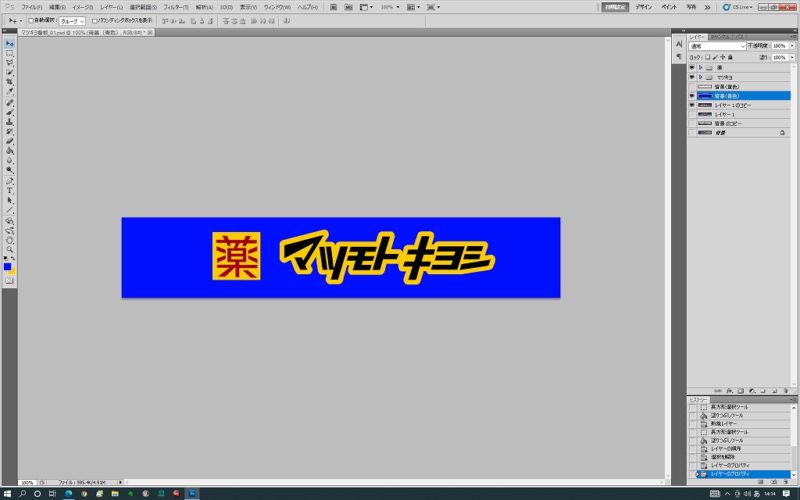
22:
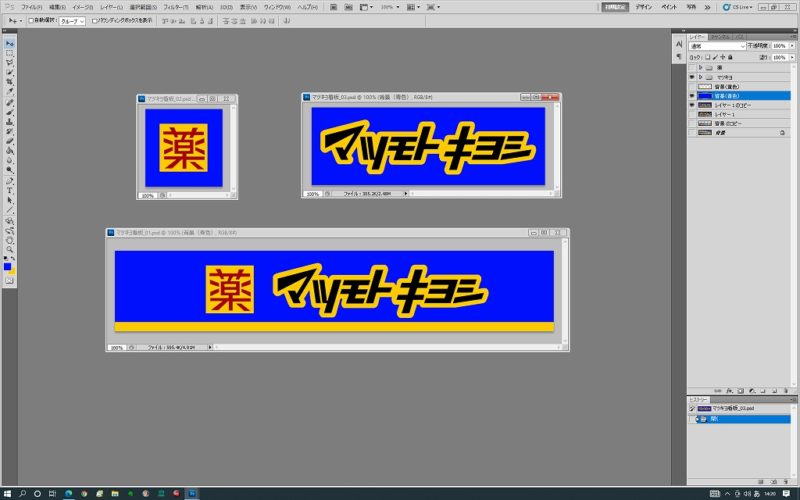
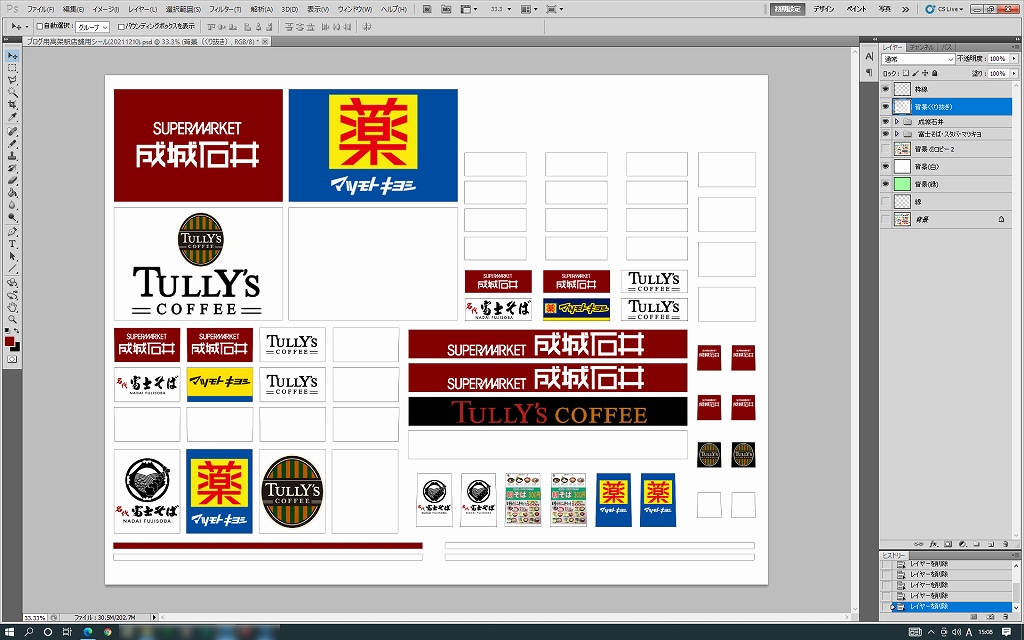
全てのレイヤーを「画像を統合(F)」でひとつの画像にし、使用したい部分を切り取っておくと使いやすいです。
今回製作したロゴを前回の記事の通りに張り付ければ、自作のストラクチャーシールを作ることができます。
今後とも「唐あげ丸の気ままに鉄道模型」をよろしくお願いいたします(;^ω^)

























コメント